You can create rectangular pattern by maintaining equal spacing between the instances.
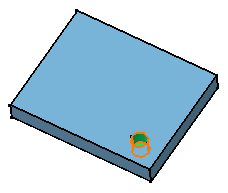
Select the feature you want to copy. For the purpose of
our scenario, select the pocket.

Click Rectangular Pattern  in the Transformation Features toolbar (Patterns sub-toolbar).
in the Transformation Features toolbar (Patterns sub-toolbar).
The
Rectangular Pattern Definition
dialog box that appears displays the name of the geometry to pattern. Each tab is dedicated to a direction you will use to define the location
of the duplicated feature.

In this task, you will first set your
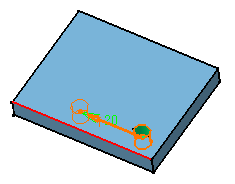
specifications for the first direction. In the Reference element box,
select the edge as shown below to specify the first direction of
creation.
An arrow is displayed on the pad. If needed, click the Reverse
button or click the arrow to modify the direction.

In the Parameters list, keep Instance(s) & Spacing as the parameters you want to specify.
In the Instance(s) box, type 3 as the number of instances you want to obtain in
the first direction.
In the Spacing box, type 14 mm to define the spacing along the grid.

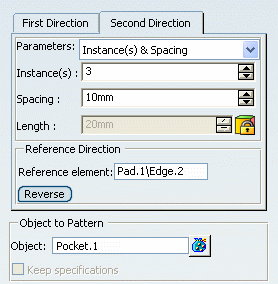
Select the Second Direction tab to define
other parameters.
Note:
Defining a second direction is not compulsory. Creating a
rectangular defining only one direction is possible.
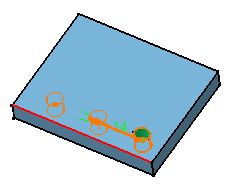
In the Reference element box, select
the edge to the left to define the second direction. If necessary, click
Reverse to make the arrow point in the
opposite direction.
Keep Instance(s) & Spacing and enter 3
and 10 mm in the appropriate box.

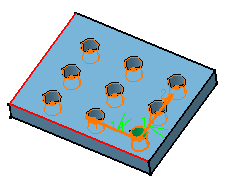
Click Preview to make sure the pattern meets
your needs.
Additional pockets will be aligned along this second direction.

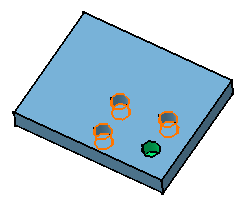
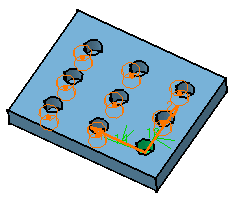
Click OK to repeat the pocket's geometry nine
times.
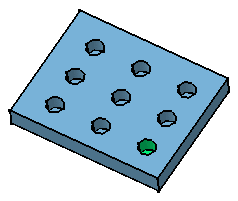
This is the resulting pattern. The RectPattern.1 feature is
displayed in the specification tree.

Let's now edit the pattern to make it more complex:
double-click the pattern to display the dialog box.
Click More >> to display the whole
dialog box.
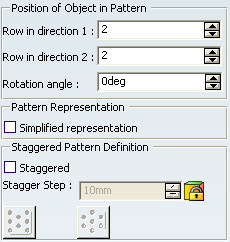
The options available let you position the pattern.

In the Rotation angle box, type 5deg as
the rotation angle value to modify the position of the pockets.
Click Preview.
You can notice that all the pockets have moved slightly:

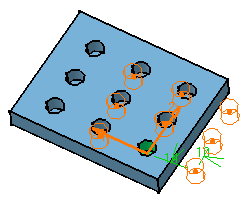
In the Row in direction 1 box, type 2 to modify the location of the initial pocket.
The application previews how the pattern will be moved. It will be moved
along the direction as indicated:

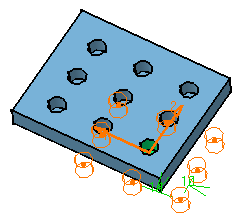
In the Row in Direction 2
box, type 2.
The application previews how the pattern will be moved. It will be moved
along these two directions defined in steps 17 and 18:

Click OK.
The application has changed the location of all pockets. Only four of
them remain on the pad.