You can create circular pattern by maintaining equal angular spacing between the instances.
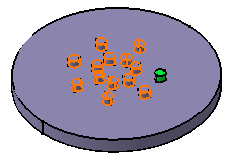
Select the pad whose geometry you want to copy.

Click Circular Pattern
 .
.
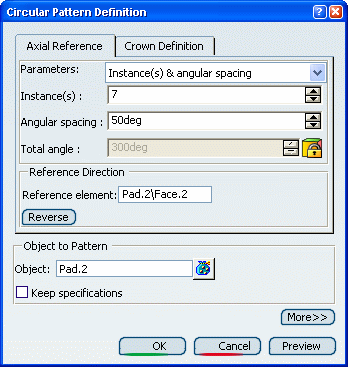
The Circular Pattern Definition dialog
box appears and the feature's name displays in the Object box.
Set Instances & Angular spacing in the
Parameters list to define the parameters you wish to specify.
Enter 7 as the number of pads you wish to obtain.
Enter 50 degrees as the angular spacing.
Click the Reference element box and select
the upper face to determine the rotation axis.
This axis will be normal to the face.

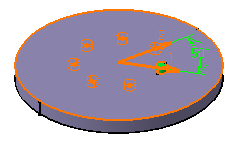
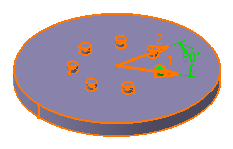
Two arrows are then displayed on the pad.

Click Preview: the pad will be repeated six
times.
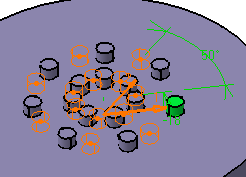
The instances are green, just like the original feature.

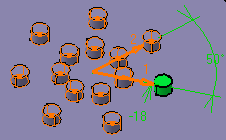
Now, you are going to add a crown to your 3D shape.
To do so, click the Crown Definition tab.
Set the Circle & Circle spacing options to
define the parameters you wish to specify.
Enter 2 in the Circles box.
Enter -18 mm in the Circle spacing box.

Click OK.
These are your new instances:

Now, you are going to modify the position of the initial
pad. Such a modification will affect all instances too. Double-click
the pattern.
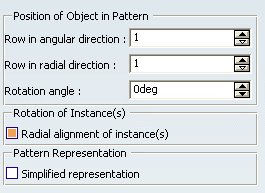
Extend the dialog box by clicking More>>.

Enter 20 in the Rotation angle
box.
The application previews the rotation.

Click OK.
All instances are moved accordingly.