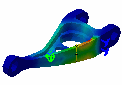
Select the image you want to animate.
In the Image Tools toolbar, click Animate
Images
 .
.
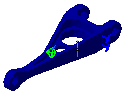
The Animate Images dialog box appears, and the image is
animated with default animation parameters.

For more details about the animation options, see Animate Images Dialog Box.
Click Pause.
The animation is interrupted.
Use the slider to access any point of the animation.
Example:






Modify the Steps Number if necessary, and click More.
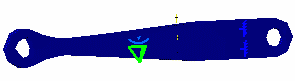
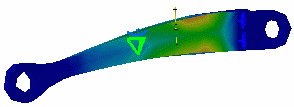
Both the dialog box and the model appear as shown:

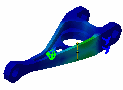
Click the non symmetrical animation
 button.
button.
Both the dialog box and the model appear as shown:

Click Play Forward.
The animation is resumed, with the new settings taken
into account.
Click Close.