Routing through Auto Pathways | |||||||
|
| ||||||
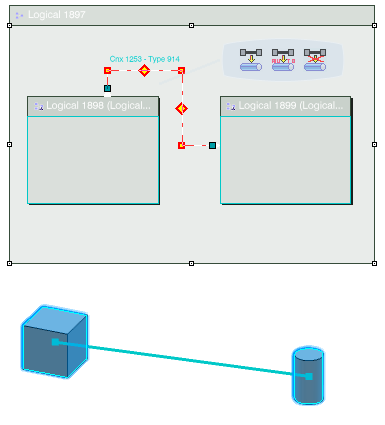
In the 3D view, a pathway is created between the shapes and the logical connection is routed through it.
| Important: If a shape at the end of a pathway is subsequently moved (using the Robot), the pathway will adjust automatically to the new position of the shape during an update. |