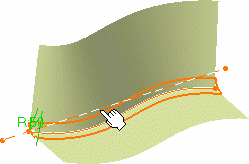
Select the edge(s) to be filleted.
Click Variable Fillet
 .
.
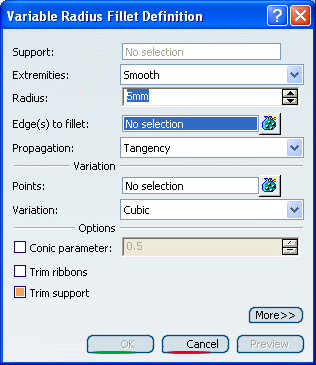
The Variable Radius Fillet Definition dialog box appears.

Click Preview.
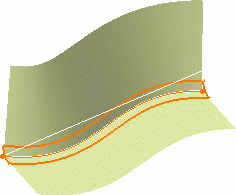
The fillet is previewed on the geometry.

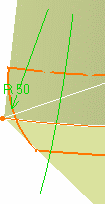
Change the radius value to 50mm.

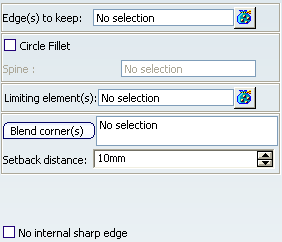
Click More>> to expand the Variable
Radius
Fillet Definition dialog box and check the Circle Fillet option:

Select the line as a spine.

Click OK to create the variable fillet.
The surface (identified as EdgeFillet.xxx) is added
to the specification tree.

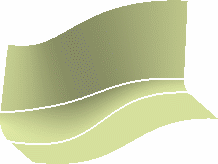
The same operation without selecting the Circle Fillet
option would have led to the following fillet:
