Be sure that
Front View.2 is activated.

Click
Text Parallel to Screen:

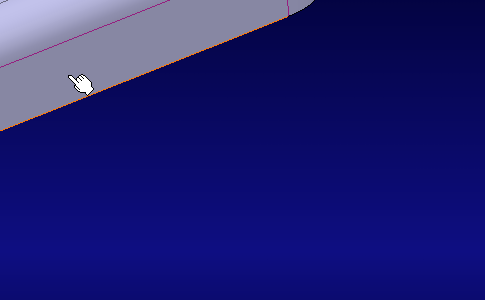
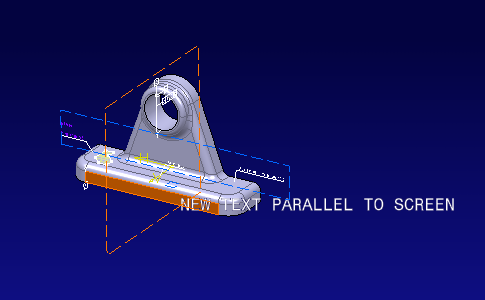
Select the face as shown to define a location for the arrow end of
the leader.

The
Text Editor dialog box appears.

Type in
NEW TEXT PARALLEL TO SCREEN in
Text Editor the dialog box.
Click
OK to end the text creation.
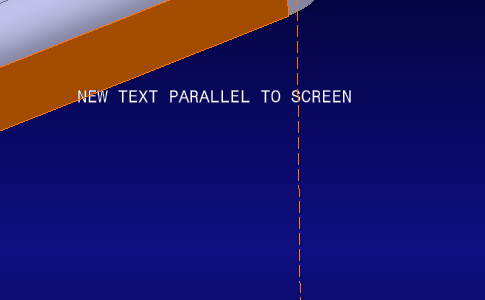
- The text appears in the geometry.
- The text (identified as Text.xxx) is added to the specification
tree under the
Note sub-node.

Move and rotate the part.
- The test keep parallel to screen.
- The font size keep the same whatever zoom you choose.

You can click anywhere in the geometry to unselect the text.