Opening 2D Graphics Formats | ||
| ||
Vector
Vector files contain geometrical descriptions of the image elements. These elements may be lines, dots, rectangles, circles, polygons, splines, text with font information or bitmaps (only in metafiles) and are used to reconstruct the final image. Each element has its own attributes specifying its size, its relative position in the whole image, its color and filling type.
The following vector graphics formats are supported by some specific import functionality (such as ):
- Windows Metafile (Windows only)
- CGM
The following CGM vector formats
are supported:
- CGM
- CGM CALS
- CGM ATA
- CGM Graphic Software.
CGM (Computer Graphics Metafile) is an ANSI/ISO standardized platform-independent format used for the interchange of vector and bitmap data. V6 supports the CGM Version 1 and Version 3 standards. CGM Version 3 adds vector primitives such as Bezier and Nurbs, improved font and text support as well as bitmap compression. The CGM-ATA and CGM-CALS profiles which are specific subsets of the Version 3 standard are also supported. For detailed information about CGM formats, browse the following Internet site: http://www.cgmopen.org
- PS (PostScript) PostScript is a page description language that supports text, vector graphics and bitmaps. It is device-independent and implements an industry standard for communicating graphic information between applications and hardware devices such as printers. For detailed information about PostScript, browse the following Internet site: http://partners.adobe.com/asn/developer/pdfs/tn/PLRM.pdf
- PDF: Portable Document Format is a platform-independent page description file format designed for platform exchange. It may contain text, vector graphics and bitmaps. For detailed information about PDF, browse the following Internet site: http://partners.adobe.com/asn/pdfl/PDFS/PDFLibraryFAQ.pdf
- HPGL/HPGL2 (Hewlett-Packard Graphics Language) This file format is an instruction set developed for controlling plotters. HP-GL, which has been developped for pen plotters, is now obsolete. HP-GL/2-RTL is an evolution of HP-GL providing more graphic primitives (such as polygons or curves) and a support for bitmaps.
- SVG (Scalable Vector Graphics) This format is an XML grammar for 2D graphics which means that SVG files can be created and edited with any text editor. Using this file format to design manipulators for 2D models allows more flexibility because you can modify the graphic representation independently from the code. V6 lets you load SVG files containing graphics elements defined with gradients, transparency and stroke properties. You can use any appropriate graphics editor such as Inkscape to graphically edit SVG files.
The advantage of vector files over bitmap files is that image scaling does not affect image appearance. When zooming bitmap files, pixels become visible as shown in the example below:
| Vector image | Bitmap image |
|---|---|
 |
 |
The table below summarizes the purposes of the above mentioned formats:
| Purpose | Printing/Plotting | Data Exchange |
|---|---|---|
| Format | ||
| HPGL/2-RTL | Yes | No |
| PS | Yes | No |
| EPS | No | Yes |
| No | Yes | |
| CGM | No | Yes |
| Important: High quality images require longer computation time. |
Note: If you are a DS Passport customer, you can read the https://www.3ds.com/support/knowledge-base/?tx_3dssupport[q]=QA00000009808 article from the Knowledge Base for more about whitish lines that can appear in PDF files.
![]()
Raster
Raster format is a bitmap image format generating images made up of pixels arranged in lines and columns (this grid of pixels being referred to as a bitmap). Some raster graphics formats are supported by specific applicative import functions (such as Tools > Import From File...).
- Adobe Photoshop Format (*.psd)
- Apple Macintosh File Format (*.pic)
- Amiga IFF (*.iff)
- CALS Group 4 (*.cals)
- HP/RTL (UNIX only)
- JPEG Fair Quality (*.jpg)
- JPEG Medium Quality (*.jpg)
- JPEG High Quality (*.jpg)
- PNG (Portable Network Graphics) (*.png)
- Silicon Graphics File (*.rgb)
- Sun Raster File (*.ras)
- TIFF CCITT Group 4 (*.tif)
- TIFF True Color (*.tif)
- TIFF Indexed Packbit (*.tif)
- TIFF True Color Packbit (*.tif)
- TIFF Indexed (*.tif)
- TIFF Grey Scale Packbit (*.tif)
- TIFF BW Packbit (*.tif)
- Truevision Targa (*.tga)
- RGB (SGI Format) Not Compressed (*.rgb)
- ZSoft Paintbrush (*.pcx)
- Windows Bitmap (*.bmp)
- X-Window Pixmap (*.xpm)
- X-Window Dump (*.xwd).
For detailed information about JPG and TIFF format, browse the following Internet sites:
http://www.jpeg.org and http://www.ijg.org
http://partners.adobe.com/asn/developer/pdfs/tn/TIFFphotoshop.pdf
The following table summarizes information about bitmap files and the various formats you can use to save images in the album ("x" means that the format is authorized):
| Bit depth | Compression | Max. size in pixels | Comments | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | 8 | 16 | 24 | 32 | None | RLE | JPEG | ZLIB | CCITT | |||
| BMP | x | x | x | x | x | x | x | 2G*2G | Standard bitmap storage on MS-Windows | |||
| JPEG | x | x | x | x | x | 64K*64K | Very few applications support the lossless JPEG mode | |||||
| PNG | x | x | x | x | x | x | 2G*2G | Successor of the GIF format | ||||
| RGB | x | x | x | x | x | x | x | 64K*64 | Supported by very few applications | |||
| TIFF | x | x | x | x | x | x | x | x | 2G*2G | Very popular and general format recognized by most imaging applications | ||
![]()
Stroke Properties
There is a specific behavior regarding the thickness, linejoin and linecap.
Thickness
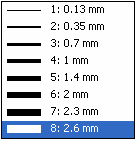
V6 defines line thickness indexes through a table (see Tools > Options... > General > Display > Thickness & Font). Each thickness index has a mm and pixel definition. The thickness information stored in the document is a length (e.g. 2.5 mm).
When importing or opening a vector graphics document with a stroke of "x" mm, a V6 stroke is created with a thickness index whose mm definition is "x". If no index has a mm equal to "x", then the index with the closest mm definition is chosen. You might enrich the standards to ensure a better match.
When displayed on screen in V6, the stroke thickness is independent of the zoom factor: it has a fixed thickness defined in pixels (the pixel definition of its thickness index).
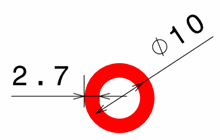
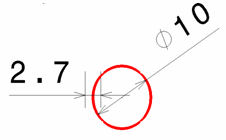
As an example, let's consider a SVG file with a 10 mm diameter radius and a 2.7 mm thickness:
- If you import this SVG in a CATDrawing, the V6 circle created has a thickness index 8 (2.6 mm is the closest thickness to 2.7 mm).
- However, when displayed on screen, the circle is 8 pixels thick, whatever the zoom level.
| SVG file | CATDrawing with imported SVG file |
 |
 |
| Circle thickness properties in V6 | |
 |
Linejoin, Linecap
A vector graphics document might contains polylines with linejoin and linecap properties. However, the V6 stroke has no such properties. Therefore, when importing or opening in V6 a vector graphics format document containing a polyline with a linejoin or linecap property, the resulting polyline created in V6 is displayed without any consideration of this property:
| SVG linejoin properties | SVG linecap properties | Polyline displayed in V6 |
|---|---|---|
 |
 |
 |
| "Miter" join | "Round" cap | |
 |
||
| "Round" join |